
The ensemba share button lets you submit any website and add it to your ensemba likes with only two clicks! Just press the bookmarklet button and select the proper topic. You can easily post items directly to your Facebook, Twitter and LinkedIn accounts from this same page.
Install your bookmarklet in Firefox, Chrome, Safari and etc:
Display your Bookmarks Bar (View / Toolbars / Bookmarks Toolbar)
Drag the Bookmarklet button to your Bookmarks Toolbar
When you are browsing, push the "ensemba!" button to a submit a page.
Installing the bookmarklet is recommended for advanced users only. Apple does not provide developers with one-step bookmarklet installation so this process is not particularly user-friendly.
1. Select 'Add Bookmark'and add bookmark title(eg:'ensemba').
2. Tap 'Save' (note: please make sure to save the bookmark in a easy-to-find location, such as the main bookmark directory).
3. Select all and copy following inbox content.
4. Open your Safari Bookmarks by tapping the book icon at the top.
5. Tap 'Edit'.
6. Tap the '+ ensemba' bookmarklet.
7. Tap in the URL field (2nd text field, below '+ ensemba'), and clear it by tapping the X.
8. Tap once more in the now-empty URL field, and tap Paste (Note: Copied from step 3).
9. Tap Done, Done and Done.
10. When you browse a web page click on ensemba and simply submit it.
Select the button you like. Click the row to access the HTML to embed into your webpage. Then you know the drill. Copy and paste the code into your site where you'd like it to appear.
 |
|
 |
|
 |
|
 |
|

Sure, your followers love to read your pithy comments and fascinating viewpoints, but they also want to know what your'e reading and what interests you. In just a few minutes, you can share what your'e reading and discovering in ensemba with your WordPress community.
Click here to Download
Select the button you like. Click the row to access the HTML to embed into your webpage. Then you know the drill. Copy and paste the code into your site where you'd like it to appear.
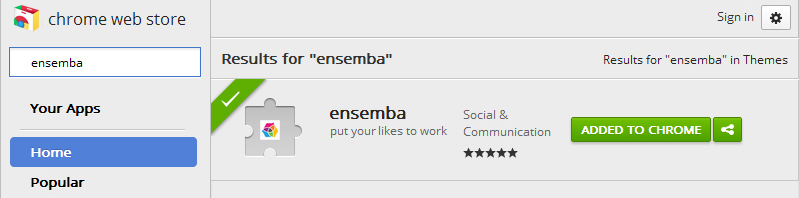
 https://chrome.google.com/webstore/search/ensemba
https://chrome.google.com/webstore/search/ensemba

Coming Soon..


